提升设计品质的6个实战技巧
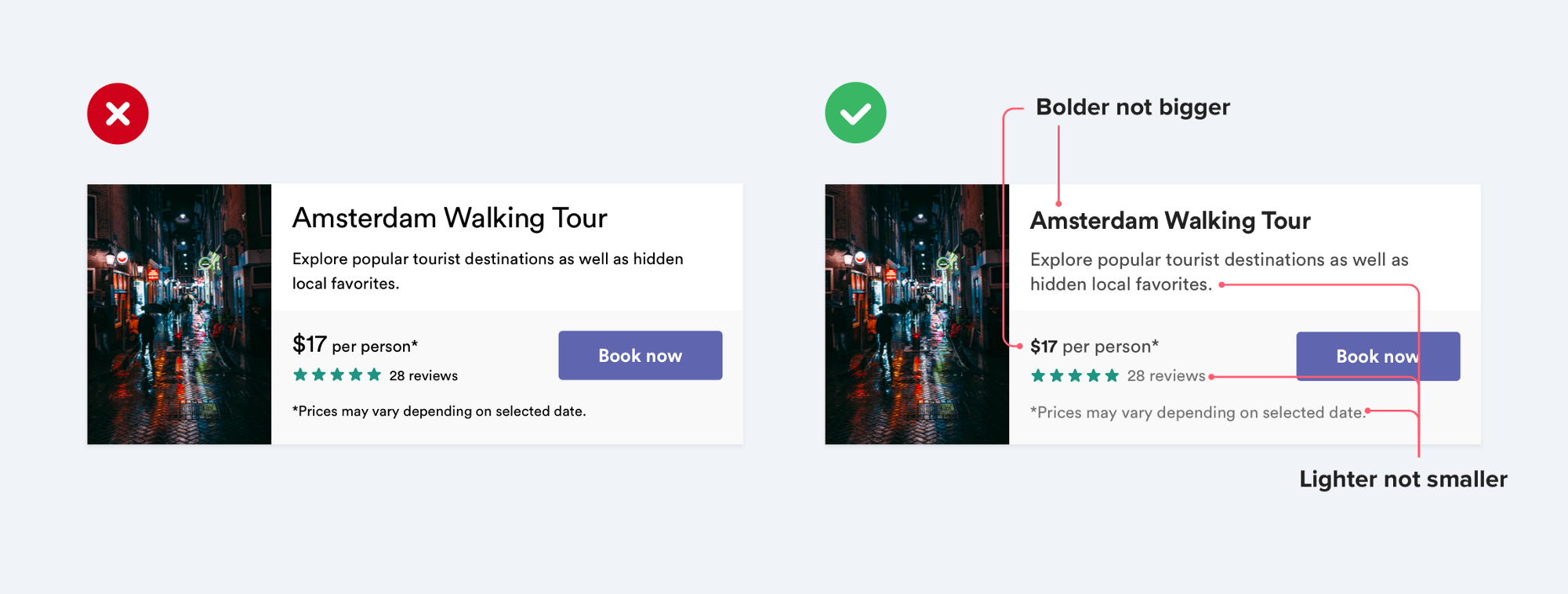
1.使用颜色和粗细来创建层次结构而不是用大小
 类似以上样式的常见错误是过分依赖字体大小来控制层次结构。
类似以上样式的常见错误是过分依赖字体大小来控制层次结构。
“这个文字很重要就让它变得更大。“
“这个文字是次要的就让它变小。“
不要将过多的时间留在调整字体大小上,而是尝试使用颜色或字体粗细来完成相同的工作。
“这个文字很重要我们就更大胆一些。”
“这个文字是次要的我们就使用更浅的颜色。”
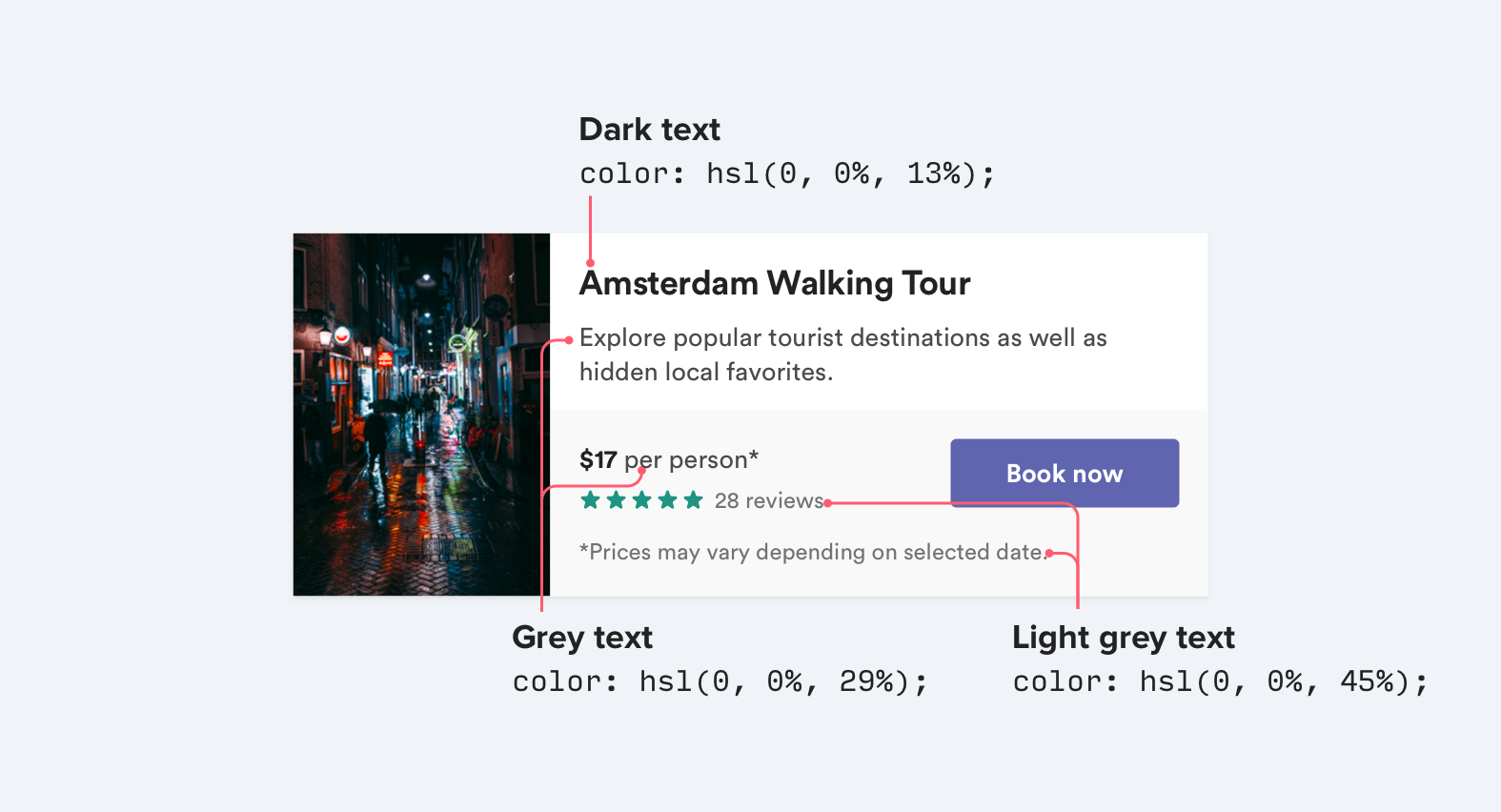
尝试并坚持使用两种或三种颜色:
主要内容的深色(但不是黑色)(如文章标题)
二级内容的灰色(如文章发布日期)
辅助内容的浅灰色(可能是页脚中的版权声明)

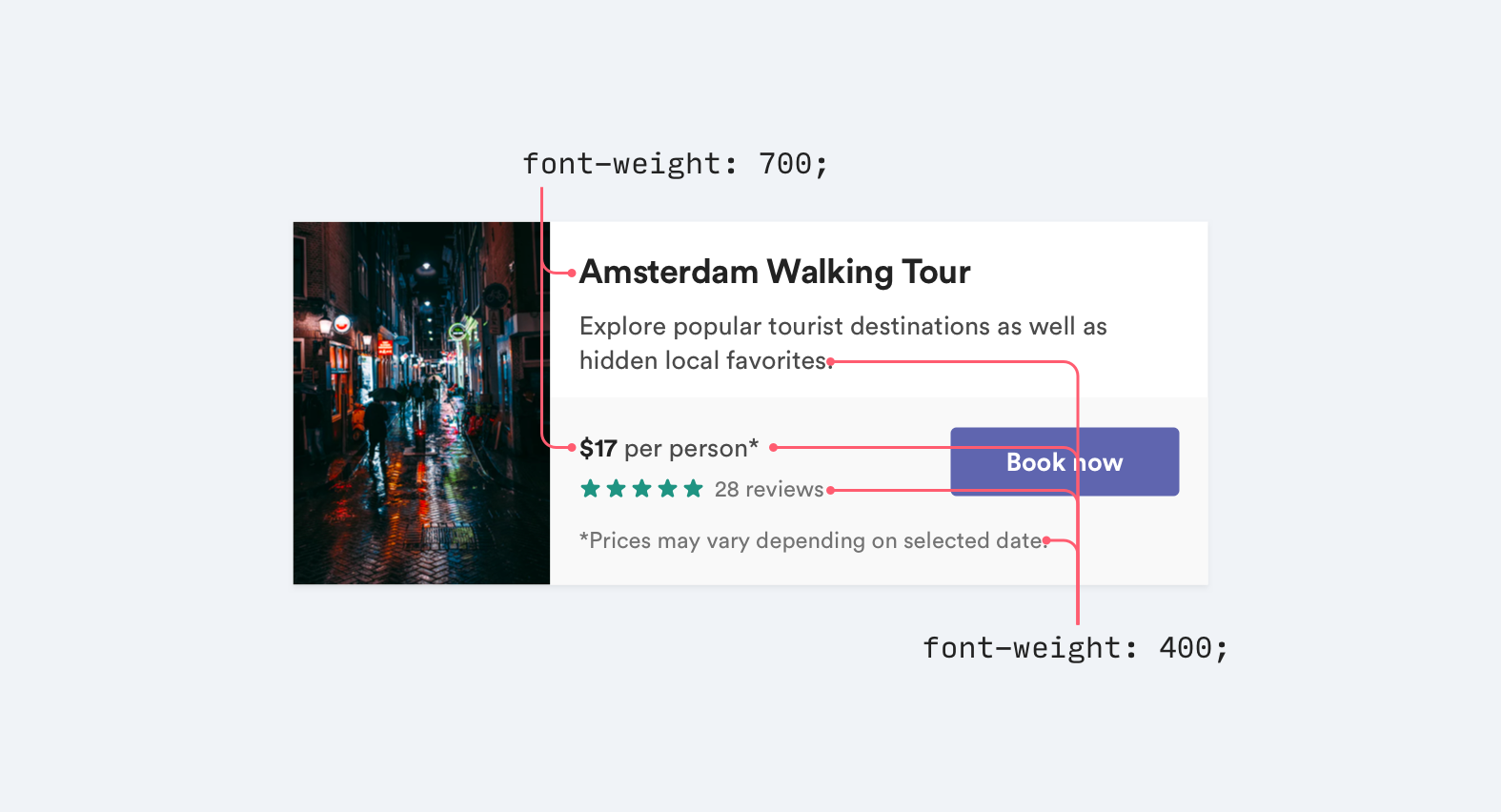
同样,两种字体的粗细通常足以用于界面设计工作:
要强调的文本较重的字体粗细(600或700)

用户界面设计远离400以下的字体权重 ; 它们可以用于大标题,但是在较小的尺寸下难以阅读。如果您正在考虑使用较轻的粗细来减弱某些文本,请使用较浅的颜色或较小的字体。
2.不要在彩色背景上使用灰色文字
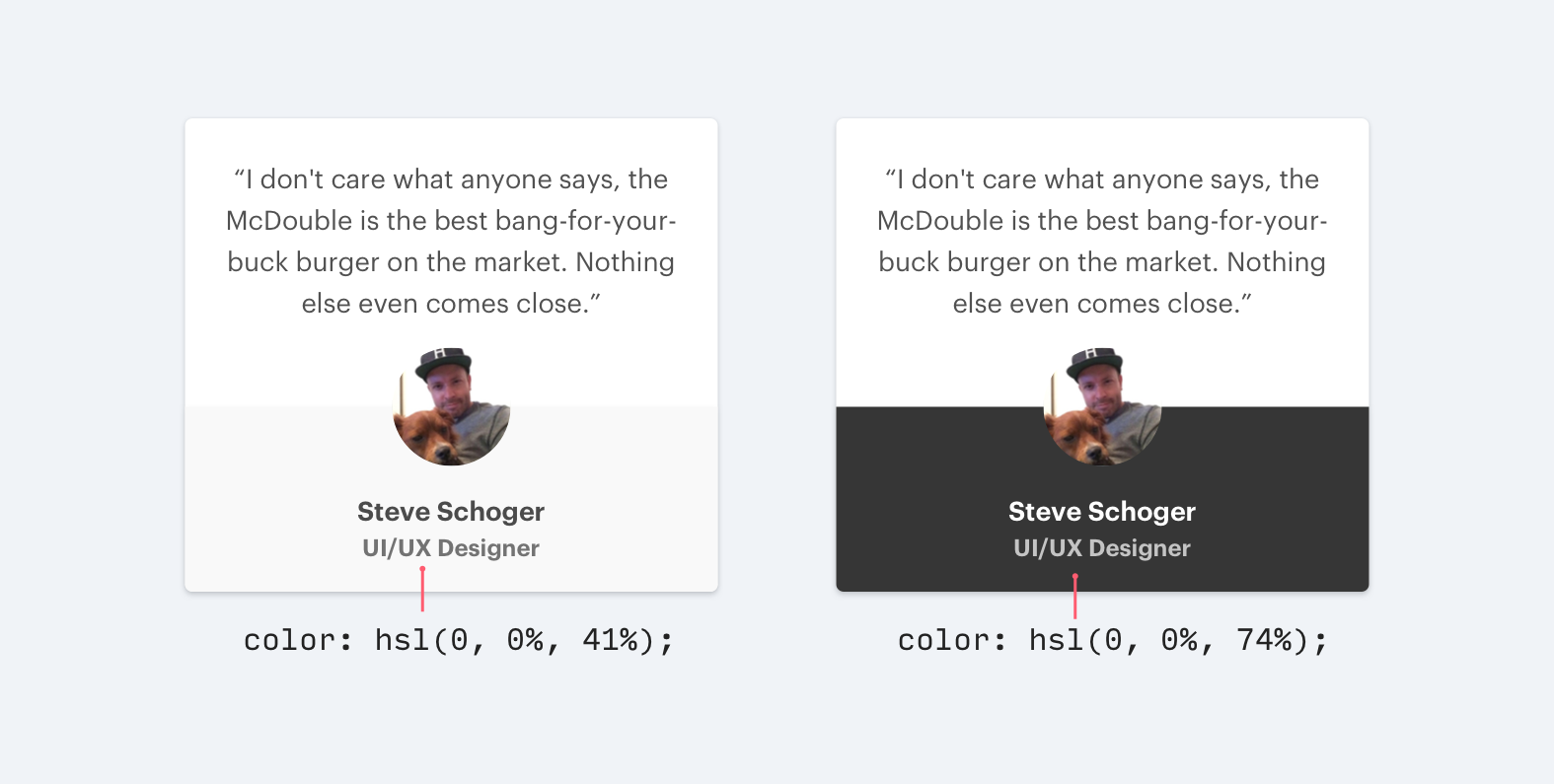
 使文本变为浅灰色是在白色背景下强调文本的好方法,但它在彩色背景上看起来并不会很好。
使文本变为浅灰色是在白色背景下强调文本的好方法,但它在彩色背景上看起来并不会很好。
那是因为我们实际上在白色上看到灰色是对比度降低的结果。
使文本更接近背景颜色有助于创建层次结构,而不是让它变成浅灰色。
 使用彩色背景时,有两种方法可以降低对比度:
使用彩色背景时,有两种方法可以降低对比度:
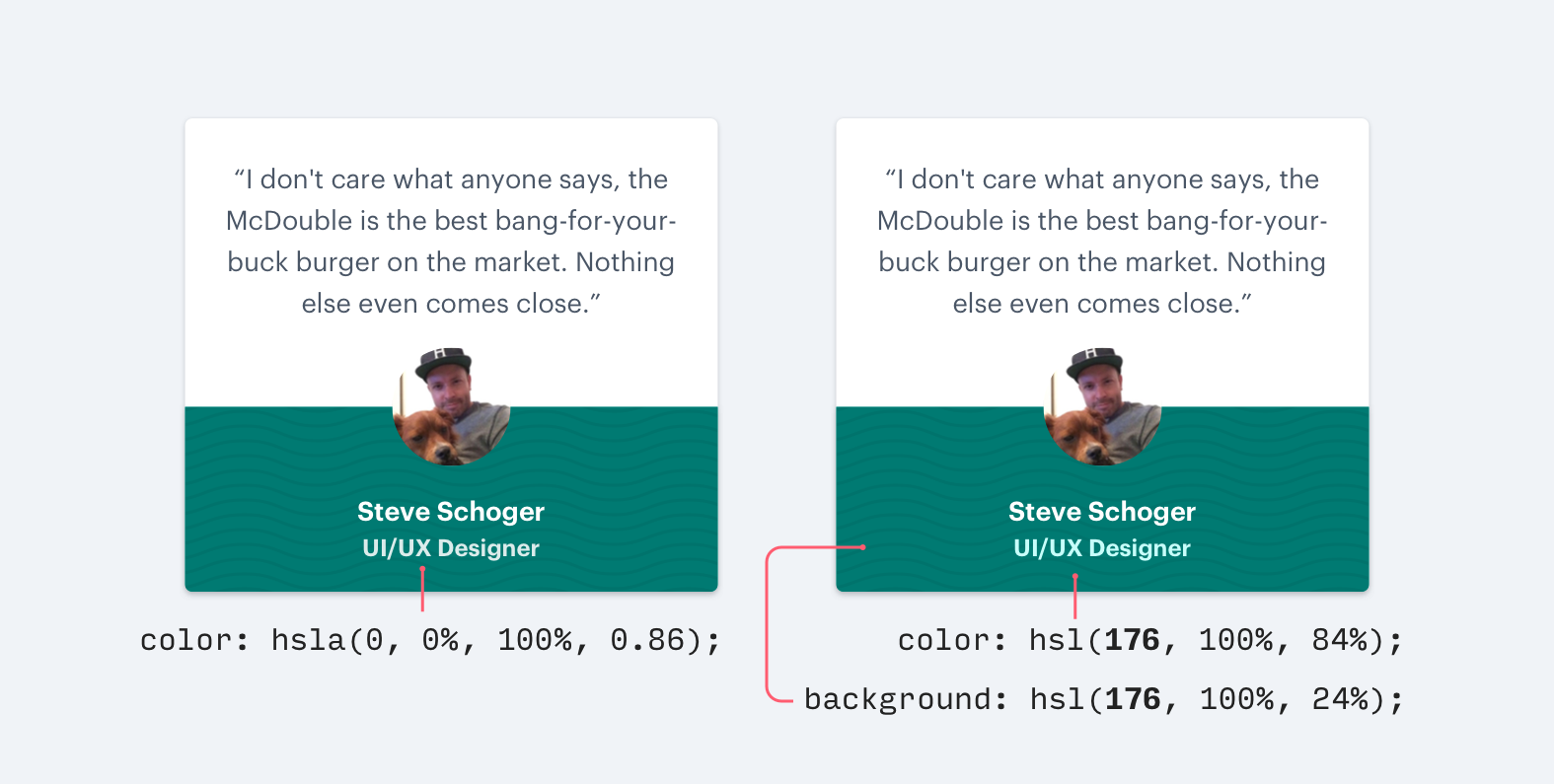
1.降低白色文本的不透明度
使用白色文本并降低不透明度。这样可以使背景颜色稍微渗透,以不与背景冲突的方式去强调文本。
 2.手工挑选基于背景颜色的颜色
2.手工挑选基于背景颜色的颜色
当背景是图像或图案时,或者当降低文本不透明度感觉太钝或褪色时,手工挑选颜色比降低不透明度会更好一些,我们更建议大家采用此种方法。
选择与背景色调相同的颜色,可以调整饱和度和亮度,直到它看起来和谐一些。
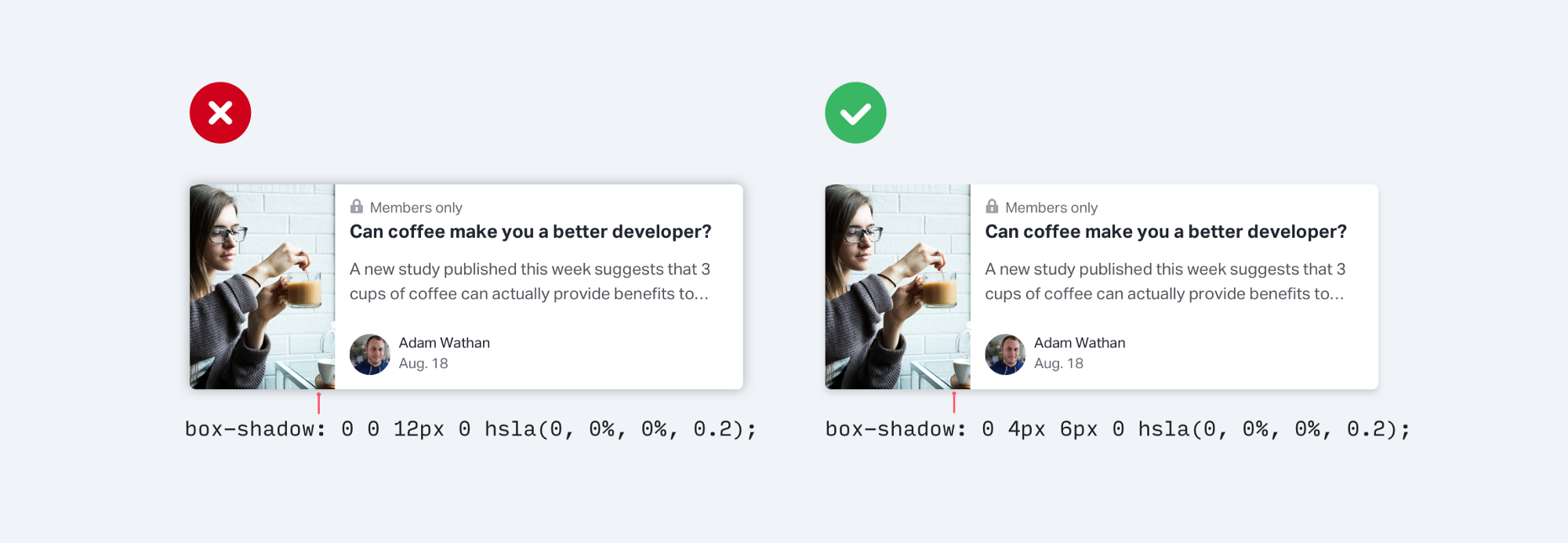
 3.抵消阴影
3.抵消阴影
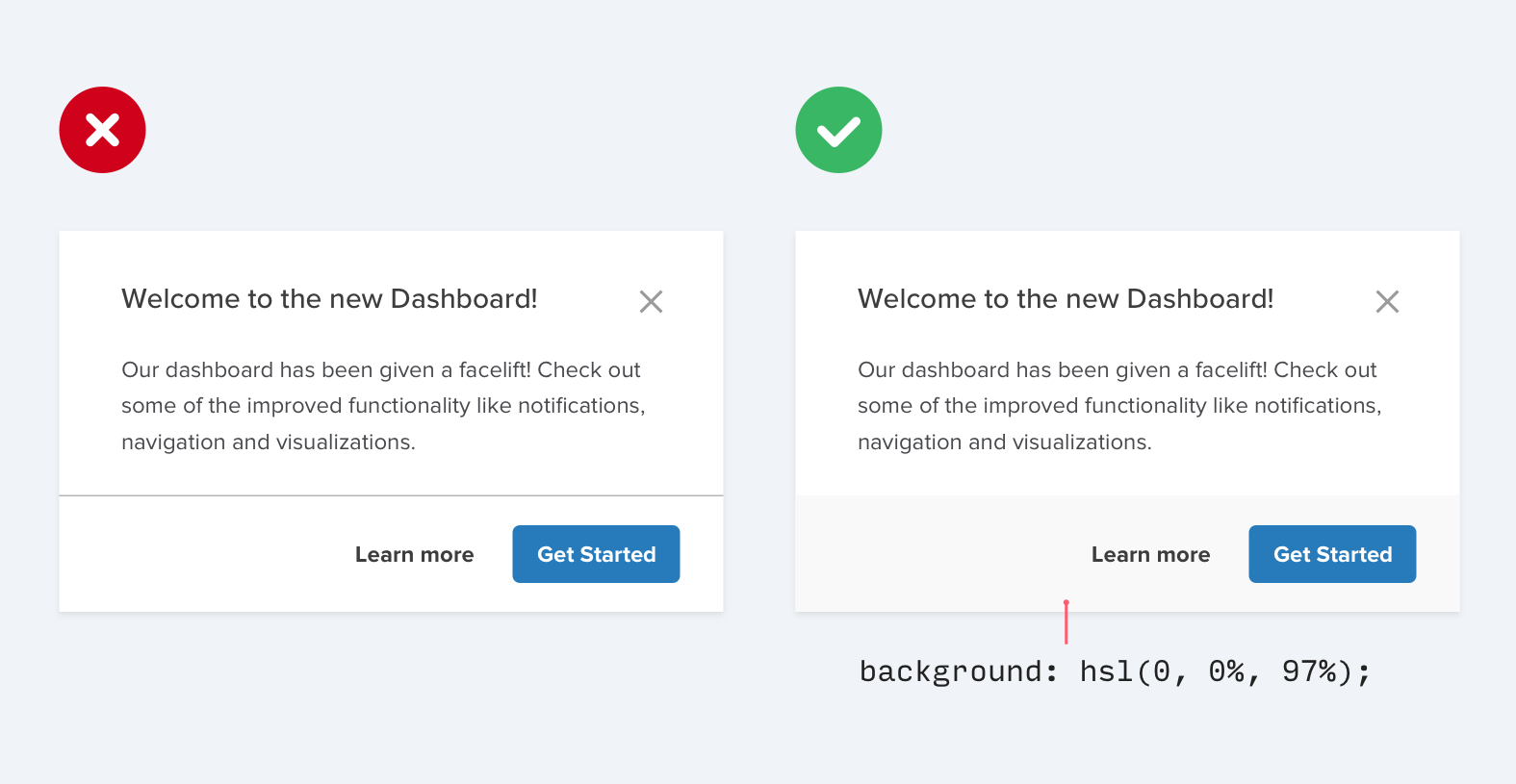
不使用较大的模糊和扩展值来使卡片外框的阴影更加明显,而是添加一些垂直的偏移角度会更好。
 它看起来更自然一些,因为它模拟了一个从上面照射下来的光源,就像我们在现实世界中看到的一样。
它看起来更自然一些,因为它模拟了一个从上面照射下来的光源,就像我们在现实世界中看到的一样。
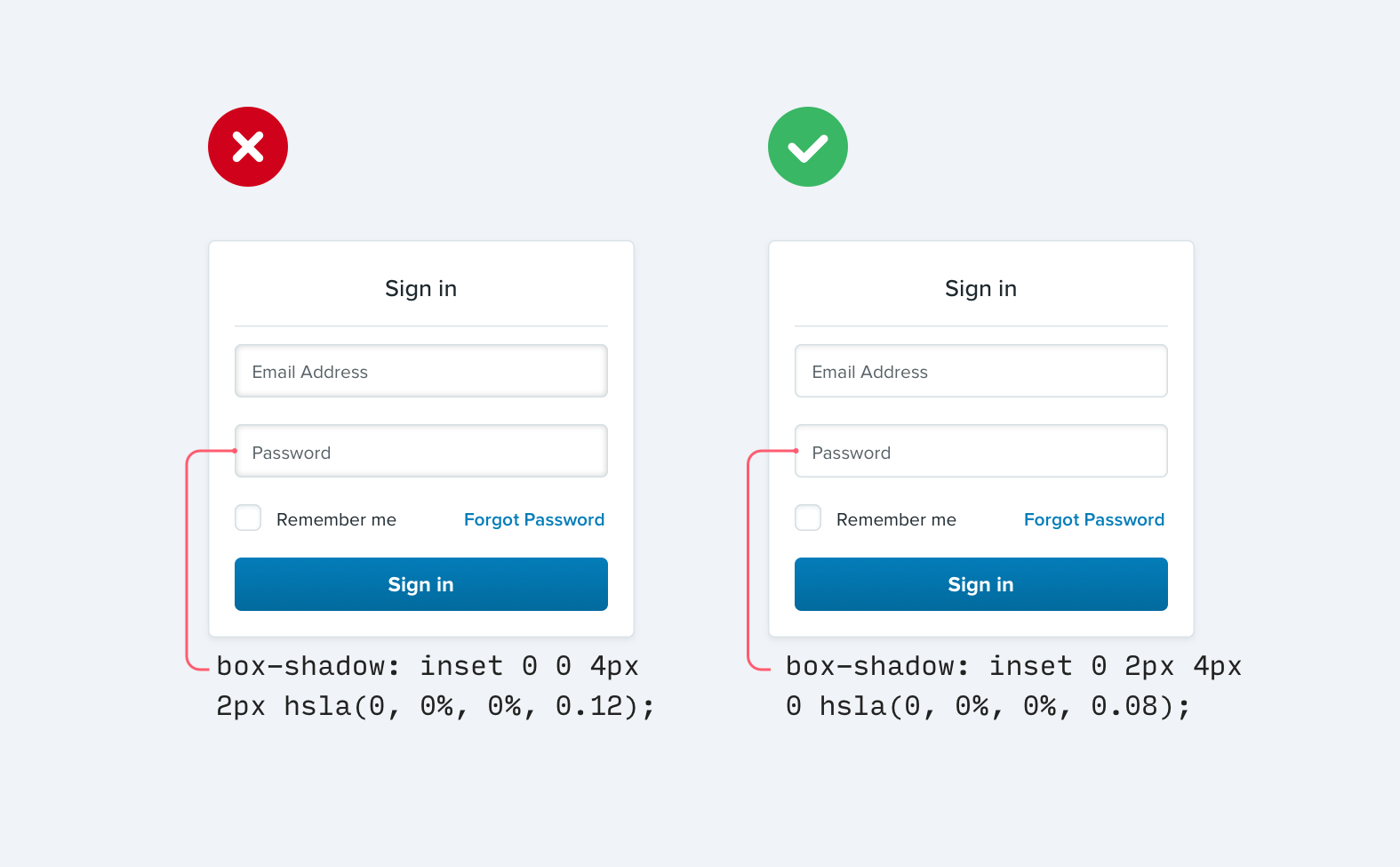
这适用于您在表格输入上使用的插入阴影:
 4.使用较少的边框
4.使用较少的边框
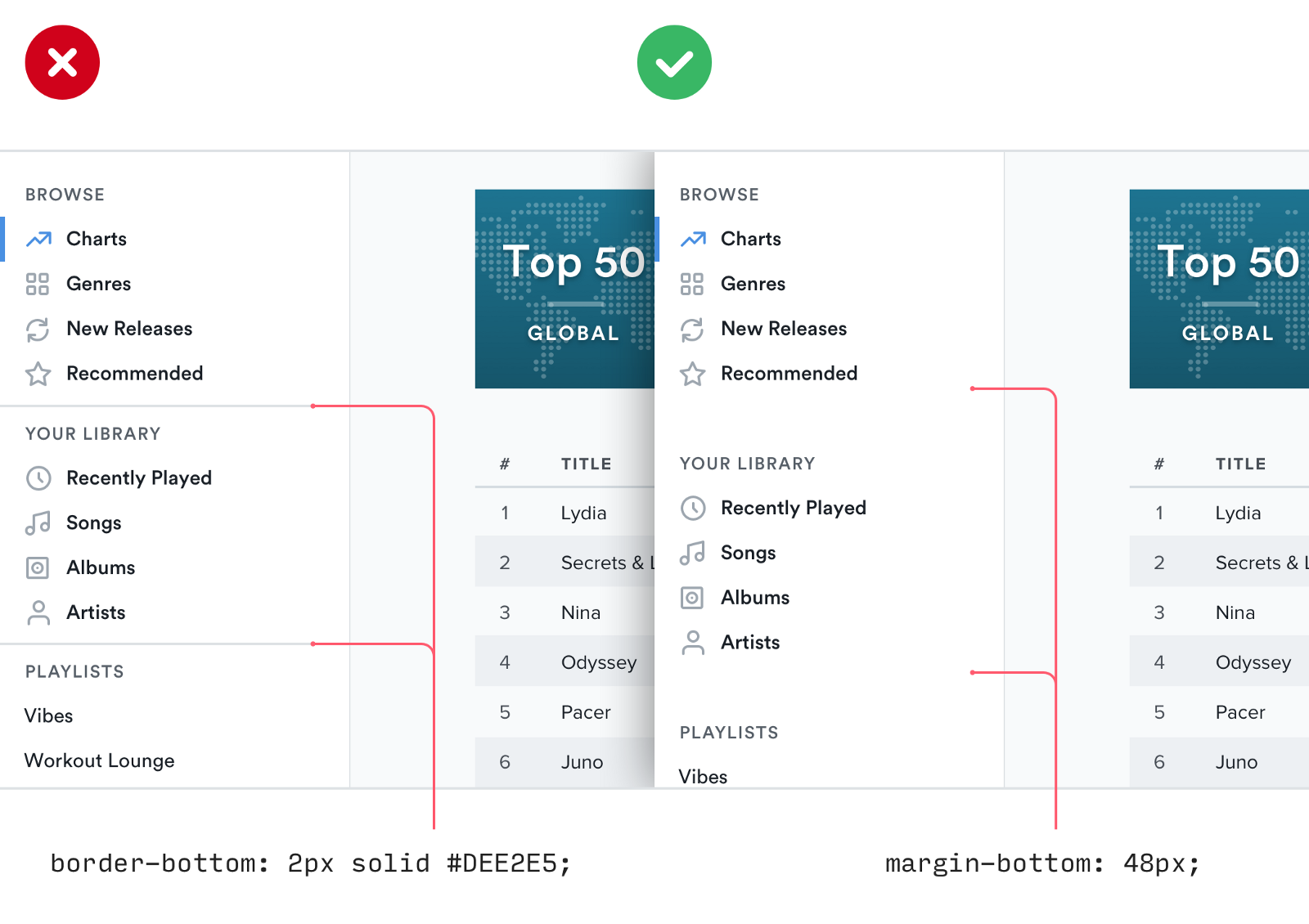
当你需要在两个元素之间创建分割时,尽量不要让分割线顶到两端,这样会让设计看上去更加的透气和舒适。
 虽然边框是区分两个元素的好方法,但它们并不是唯一的方法,使用太多边框可能会让您的设计感到非常的混乱。
虽然边框是区分两个元素的好方法,但它们并不是唯一的方法,使用太多边框可能会让您的设计感到非常的混乱。
当您下次找到自己的边界时,请尝试以下其中一个想法:
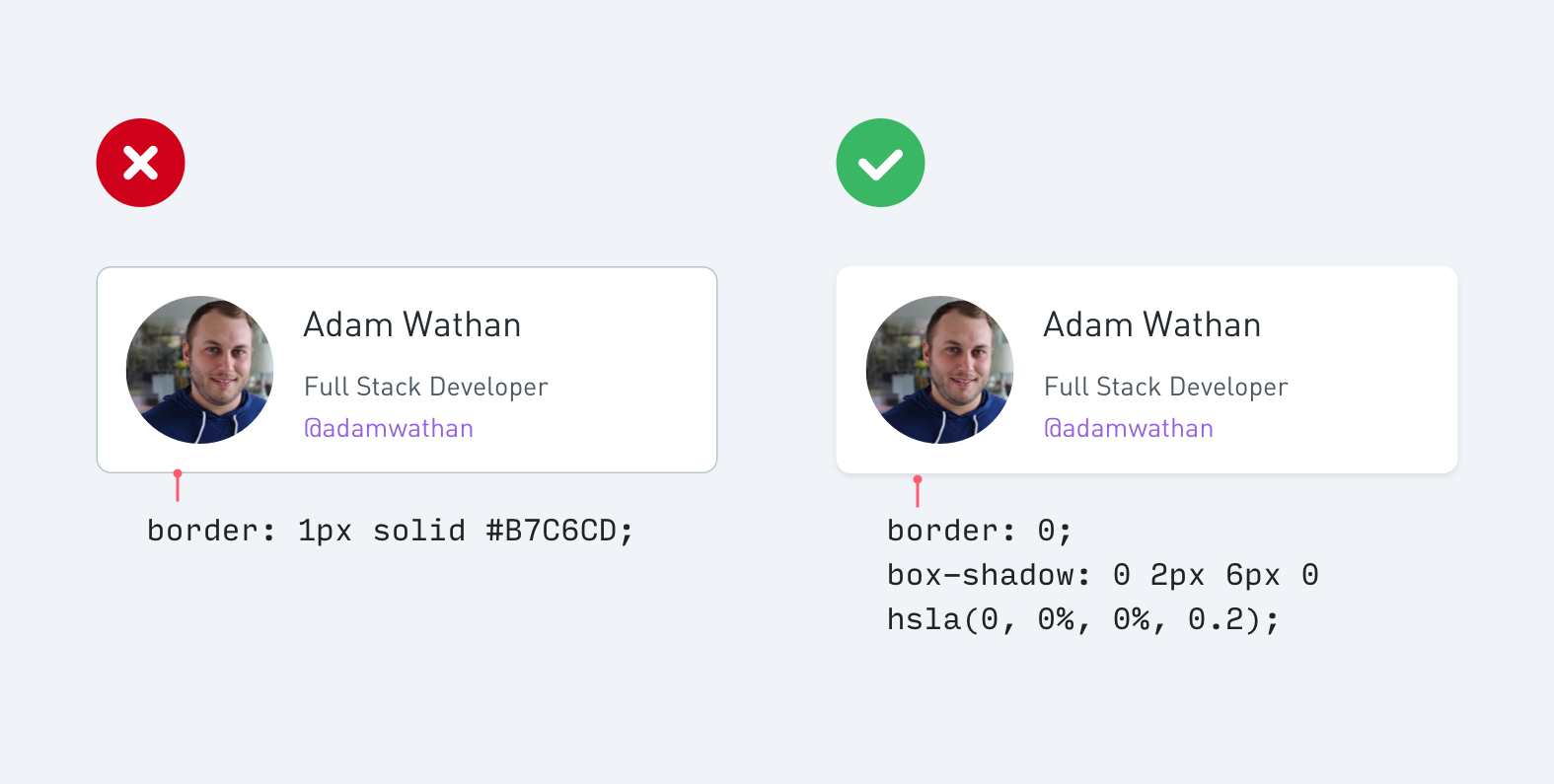
1.使用框阴影
阴影可以很好地勾勒出像边框一样的元素,但可以更精细并突出目标而不会分散注意力在线上面。
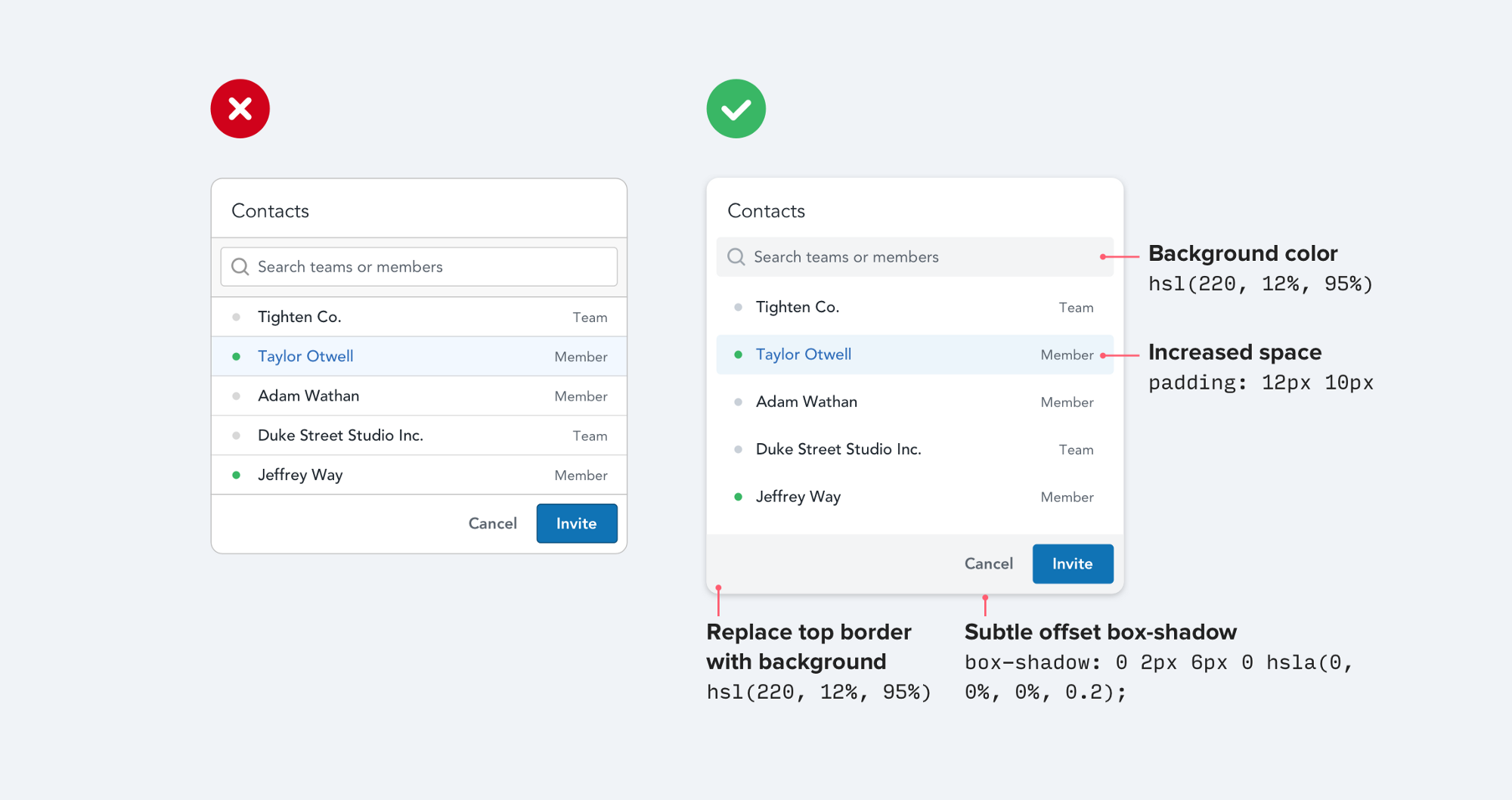
 2.使用两种不同的背景颜色
2.使用两种不同的背景颜色
为相邻元素提供稍微不同的背景颜色通常只需要在它们之间进行区分。如果您已经使用了除边框之外的其他背景颜色,就可以删除边框了,我们并不需要它来碍事。

3.增加额外的间距
有什么更好的方法来创建元素之间的分割?将元素之间的间隔变大是在不引入任何新设计元素的情况下分割元素的好方法。

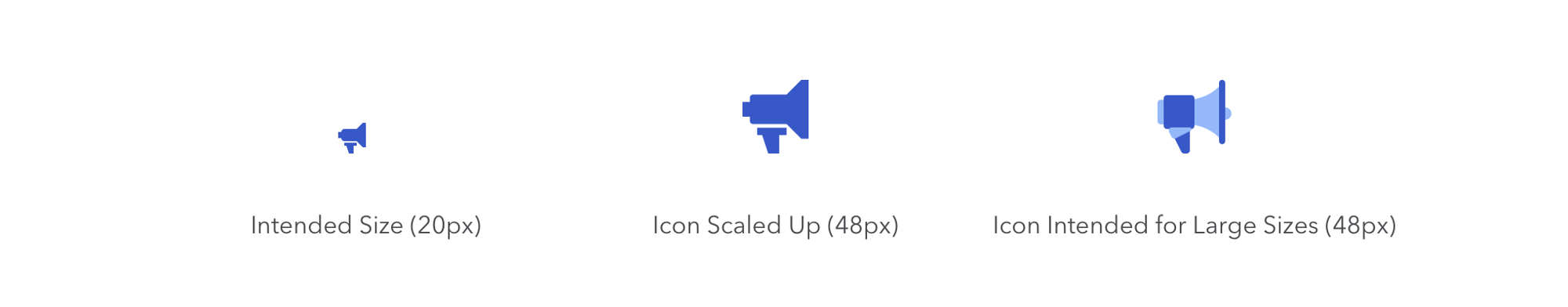
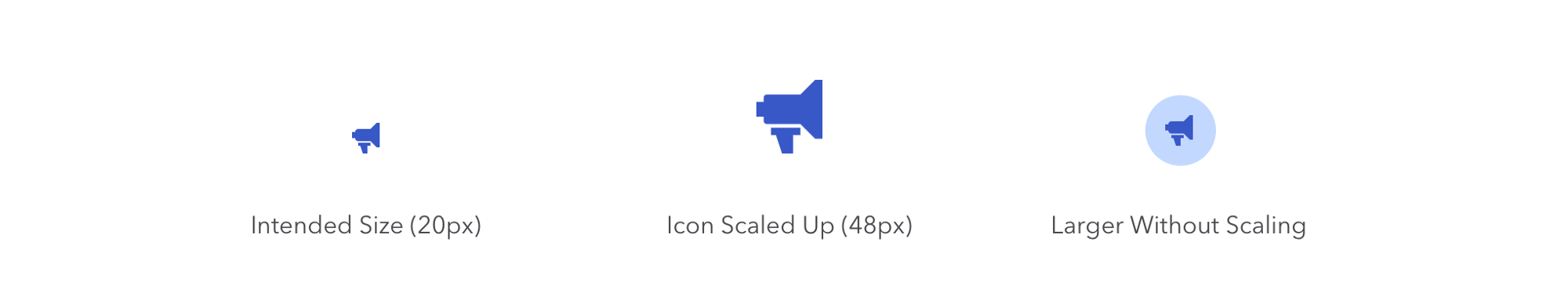
5.不要放大那些小图标
如果你正在设计一些可以使用一些大图标的东西(比如登录页面的“功能”部分),你可能会去Font Awesome或Zondicons这样的免费图标网站上去下载,然后放大图标尺寸直到满足你的需求。

毕竟它们是矢量图像,即使增加尺寸,质量也不会受到影响。
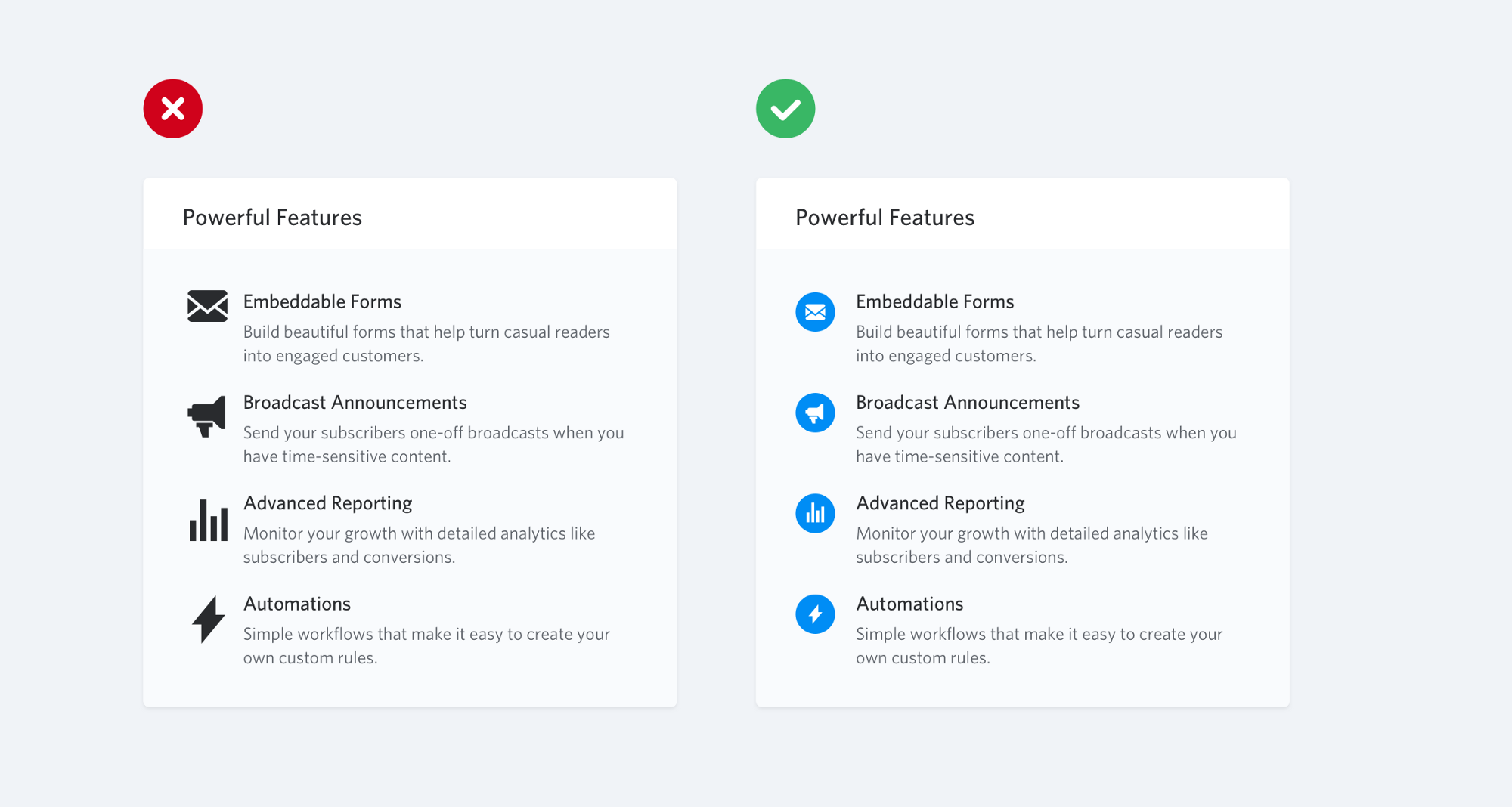
虽然矢量图像在增加尺寸时不会降低质量,但是当你将它们放大到预期尺寸的3倍或4倍时,以16-24px绘制的图标看起来永远不会非常专业。他们缺乏细节,总是感到不成比例的“矮胖”。

如果您已经获得了一个图标,请尝试将它们放在另一个形状中:

这可以使实际图标更接近其预期大小,同时仍能填充更大的空间。
如果您有预算,还可以直接购买用于较大尺寸的高级图标集,例如Heroicons或Iconic。
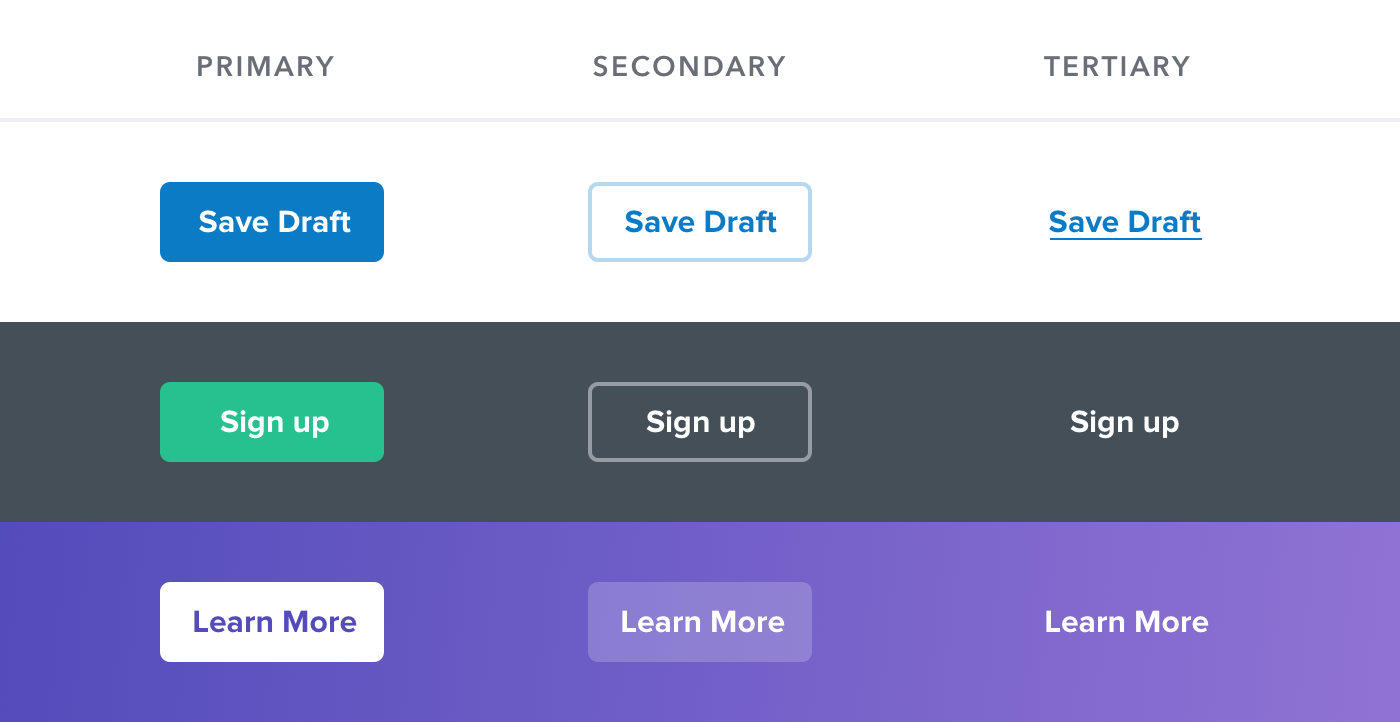
6.并非每个按钮都需要背景颜色

当用户可以在页面上执行多个操作时,很容易陷入纯粹基于逻辑设计的操作陷阱。
突出按钮是设计界面重要部分,但是有一个更常见的维度:层次结构。
页面上的每个操作都位于重要金字塔的不同位置。大多数页面都会有一个主要动作,还有一些次要动作,以及很少使用的三级动作。
在设计这些操作(按钮)时,通过层次结构来梳理它们的位置就变的非常重要。
- 主要按钮应该是最突出的。纯色、高对比度的背景色在这里效果很好。
- 次要行动应该清楚但不突出。轮廓样式或较低对比度的背景颜色是很好的选择。
- 三级行动应该是可发现的,但不引人注目。像链接一样设置这些操作通常是最好的方法。

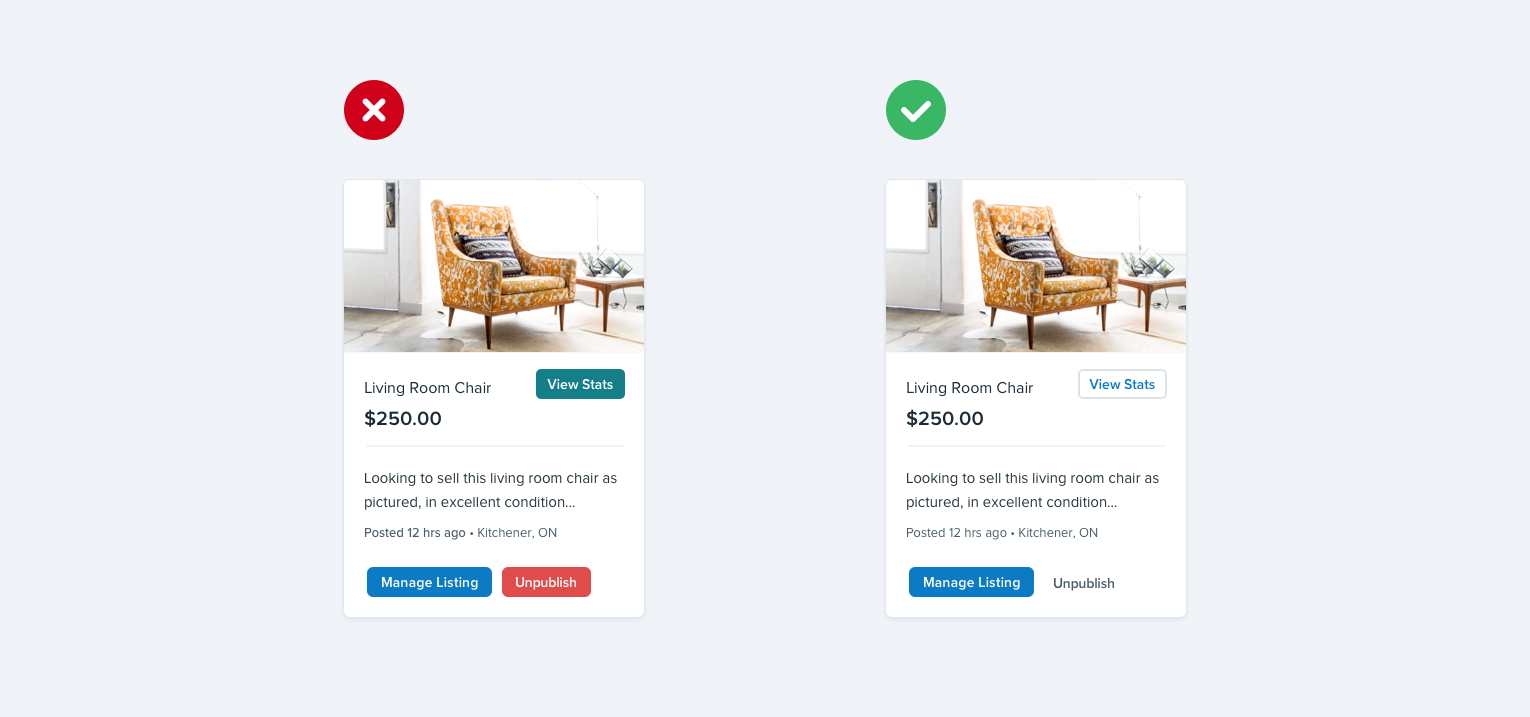
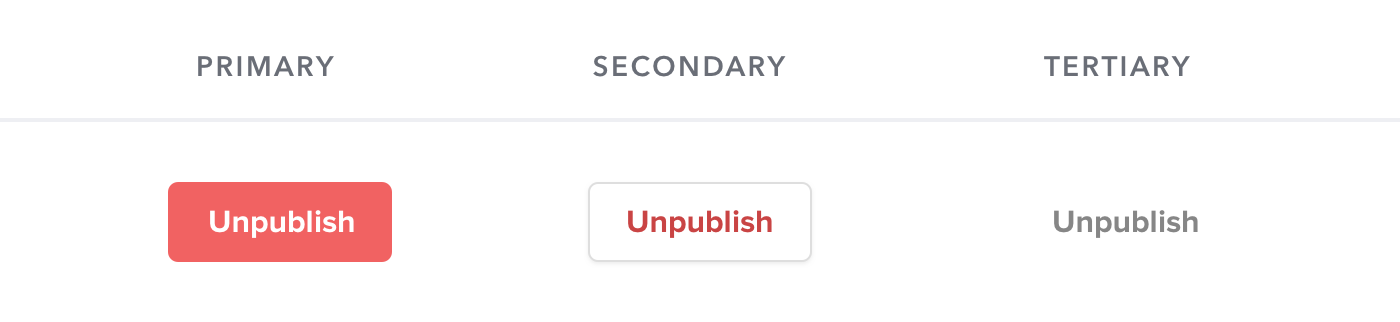
“破坏性的操作怎么样,他们不应该是变红吗?”

不要这样!不要为二三级按钮的样式做太大的变化,这样会分散用户在交互过程中注意力,变成干扰。
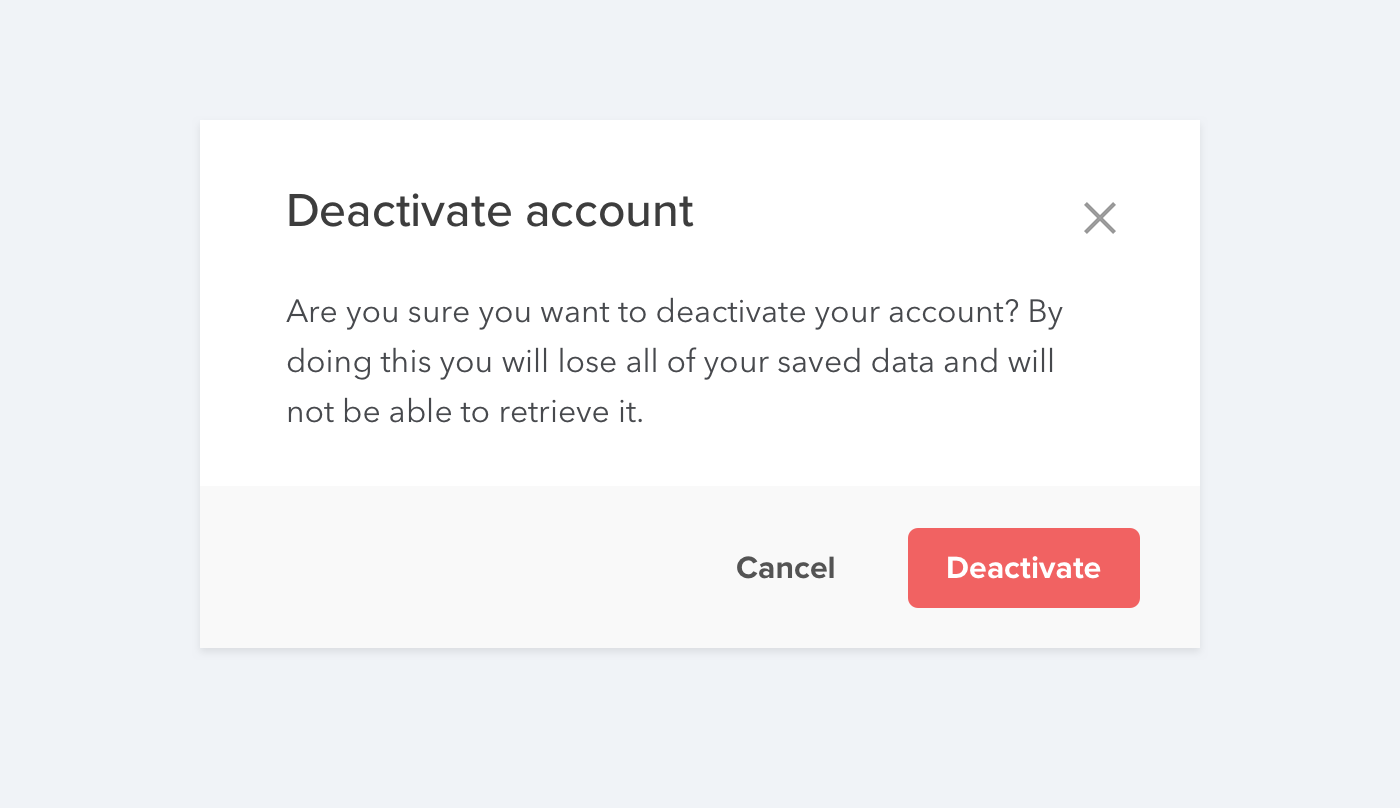
为最重要的操作(按钮)使用大的、红色的和粗体的样式,以此来强调界面中的主要操作按钮(如在确认对话框中):

原著链接:
https://medium.com/refactoring-ui/7-practical-tips-for-cheating-at-design-40c736799886
作者:Adam Wathan和Steve Schoger